que hay geeks?!
Hoy vamos a ver como configurar un proyecto sencillo en Docker. Todo lo que generemos en este artículo, lo podéis consultar en el repositorio de github. Lo primero que haremos es crear una configuración básica con npm init. Luego escribiremos una APP muy sencilla con NODE y después construiremos nuestra máquina Docker.
Requisitos antes de Docker
Lo primero que vamos a hacer es configurar nuestro entorno de desarrollo, para ello necesitaremos tener una consola, como puede ser Iterm, y también, instalado NPM.
Instalación
Una vez que tenemos instalado lo necesario, comenzamos con la configuración. Para ello, abrimos la consola y escribimos:
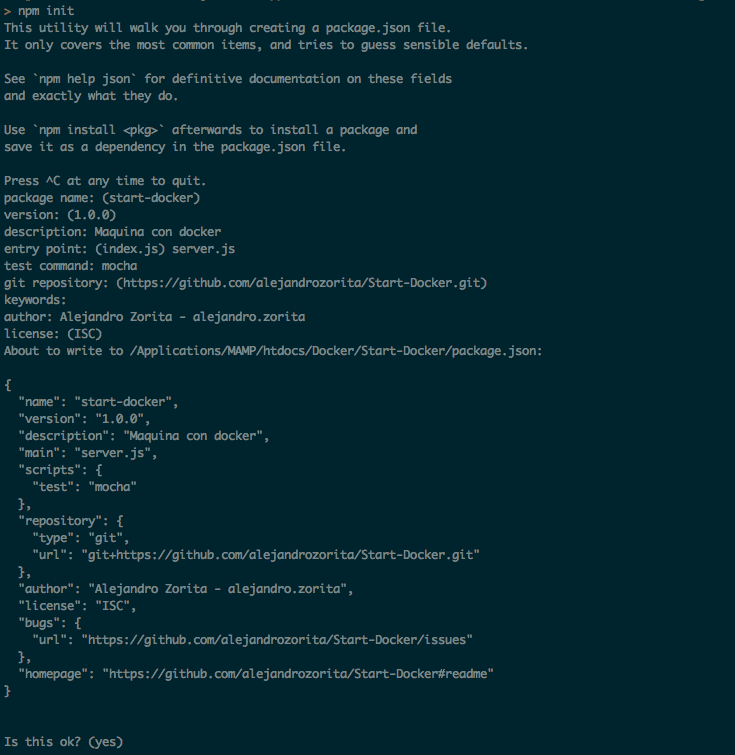
1 | npm init |
Con este comando configuramos nuestro proyecto. Estos son los pasos que irás viendo en la consola y el resultado una vez respondidas las pregunta de configuración:

Una vez terminada la configuración, vamos a instalar las dependencias para este ejemplo. Para ello escribiremos:
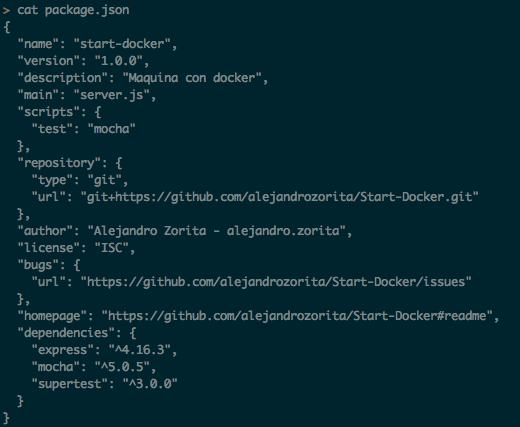
1 | npm install express mocha supertest --save |
Con este comando instalaremos el framework Express. Con Mocha correremos nuestras pruebas y supertest es una herramienta de utilidad de prueba. Este es el resultado del nuestro package.json

Ya tenemos listo la parte básica antes de configurar nuestra APP, continúa con el tutorial en Configurar Docker 2/3